

 by Tom Laramee
by Tom LarameeIf you want to see the API in action, you can go over to winslam.com/foodious and take the API for a test drive. There are a handful of recipes that are configured to make their data available.
1. The first step is to have one of your recipes added to foodious. The easiest way to do this is to ask.
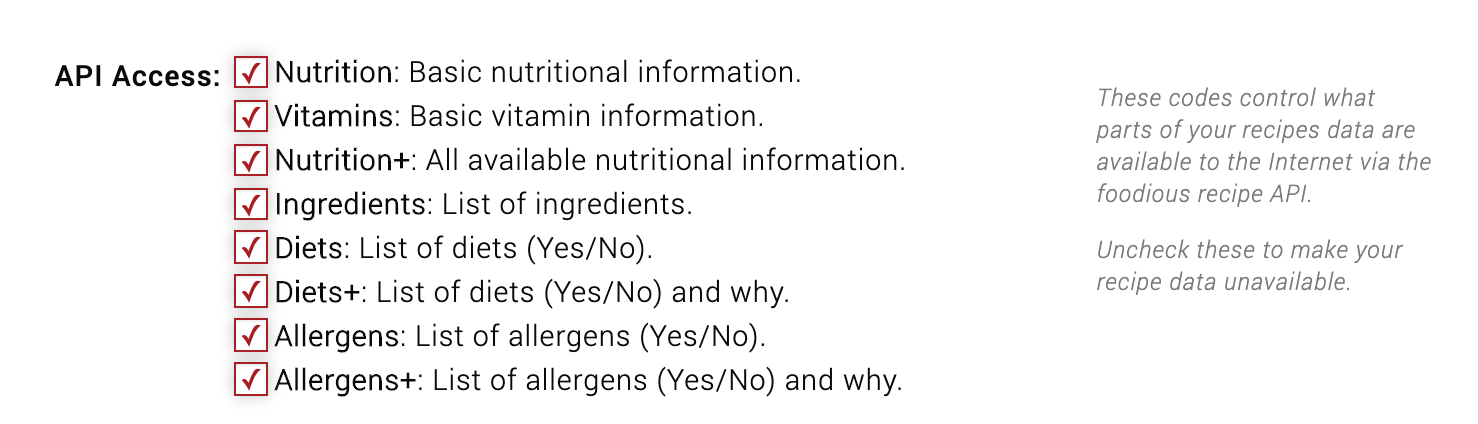
Recipes on foodious can be made private on the foodious website. This will ensure they're available via this API only for use on a Blog. Once entered, you'll need the very last part of the recipe's URL, which looks like this:Also note that the foodious recipe editor allows for strict control over which datasets are available about your recipe via the API. Here's a screen capture of the recipe editor showing how you can grant or deny access to sets of information:

2. The next step is to specify what domain you'll be accessing the API from. You can obtain an API key by going here and entering your domain name. An example might be:
Once you enter the domain, the site will generate an API key for you, which will look like so:
3. Add the foodious Javascript include to your site:
NOTE: The foodious API depends on jQuery.
4. Add the foodious CSS include to your site:
... or just look at the file and implement the handful of styles (approx. 20).
5. Add a DIV on your site for where you'd like the nutritional information to appear. This will look a lot like the following:
6. Add the following Javascript to the "document.ready" section of your page: